Desktop PWAを試してみた
NEIGHBORSがPWAに対応
会社のチームで開発しているWEBサービスがPWAに対応しました。
WEBサービス名は「NEIGHBORS(ネイバーズ)」で、フォローしている人がサービス内で見た記事が分かるリーダーとなっています。
会社のチームメンバーや尊敬する人の見た記事が分かり、共通の話題が見つかったり興味の幅を広げることができるサービスです。
■NEIGHBORS(ネイバーズ)
https://neighbors.cc
よかったら登録して下さい。
自分のアカウントはこちら(↓)です。
PWA?
PWAはProgressive Web Appsの略で、WEBサイト/WEBアプリでアプリケーションのようなUXを提供できるようにするプロジェクト・技術です。
ユーザからすると、ブラウザでアクセスしているWEBサイト/WEBアプリを、ネイティブアプリケーションのように扱うことができます。
Googleが推進しています。
PWAのメリット的なものは下記です(他にもあります)
- キャッシュにより体感速度が早くなる
- アプリのように起動できる(ホーム画面のアイコンから起動できる)
- 全画面で表示できる(ブラウザを感じない)
- プッシュ通知ができる(現在はAndroidのみ)
- レスポンシブでスマートフォン、ダブレット、PCに対応できる
スマートフォンでのPWAインストール方法はこちらをご覧ください。
NEIGHBORSがPWA(Progressive Web Apps)に対応いたしました!!
— NEIGHBORS.@ソーシャルRSSリーダー (@neighbors170222) 2019年2月22日
アプリ的に使用することができます。
Andoridの場合は、ブラウザアクセス後に画面下に出るメッセージをタップして下さい。https://t.co/GBhMFejT8H
#neighbors_cc pic.twitter.com/CDI7RH1urF
Desktop PWAを使ってみた
スマートフォンだけではなく、PCのブラウザで表示したサイトもPWA化することができます。
Desktop(デスクトップ) PWAと言います。
Desktop PWA利用手順
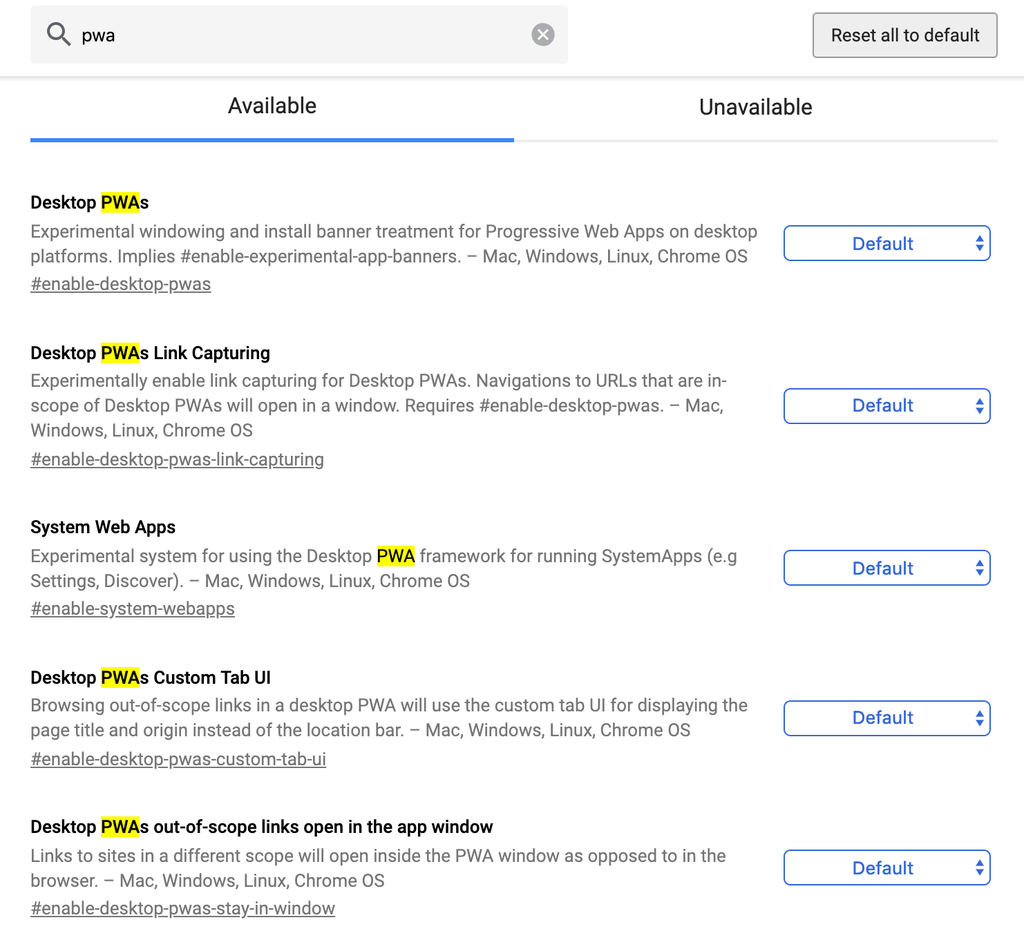
1、Chromeを起動してアドレスバーに「 chrome://flags/ 」と入力
※自分の環境はChrome バージョン72です

表示された設定一覧から、下記の項目をEnableにします。
- Desktop PWAs
- Desktop PWSs Link Capturing
- System Web Apps
- Desktop PAWs Custom Tab UI
- Desktop PWAs out-of-scope link open in the app window
2、ブラウザを再起動し、PWS化するサイト(今回はhttps://neighbors.cc)にアクセス
3、ブラウザ右上のメニューから”「NEIGHBORS.」をインストールしています...”をクリック

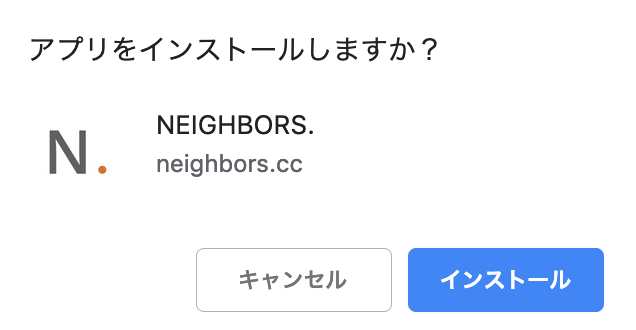
4、下記ウィンドウから”インストール”をクリック

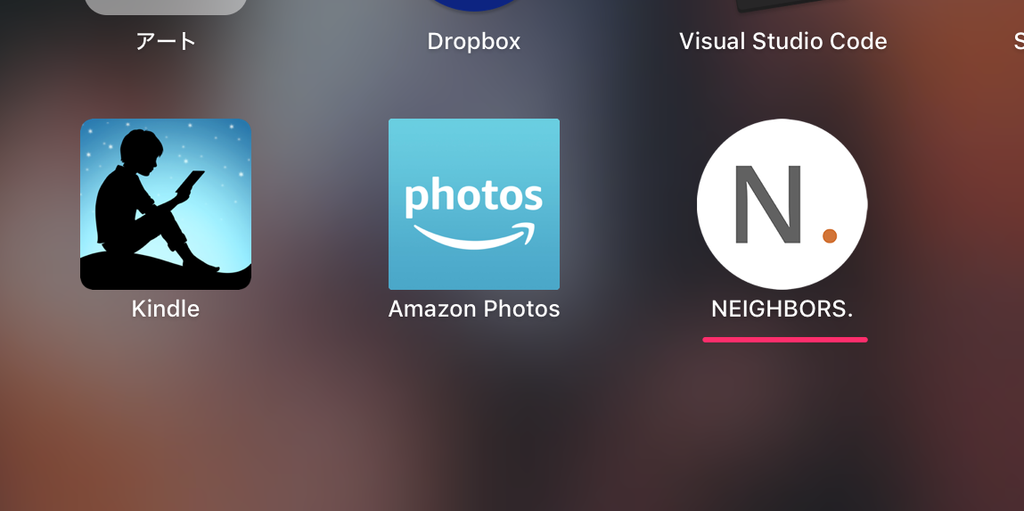
5、Launchpadを表示するとPWAがインストールされているのが確認できる

6、アプリのように動作します

おわりに
PWAを利用することにより、比較的簡単にWEBアプリではできなかった機能を提供することができます。
現状iOS Safariではプッシュ通知等、便利機能に対応していないのが残念。Appleさんお願いします。
今後のPWAの進化にも期待です。