VSCodeの新機能「VS Code Remote」を使ってみた

5月2日に「Visual Studio Code(以下VSCode)」の新機能「VS Code Remote」がリリースされました。
現在は安定版ではなくプレビュー版(Insiders)でのリリースです。
サクッと新機能を試してみたのでご紹介します。
VSCode Remoteとは?
VSCodeからリモートサーバに接続して開発ができる機能で、リモートサーバ上のファイル(ソースコード等)を直接編集可能です。
サードパーティ製でリモート接続可能な拡張機能はありましたが、公式でのサポートとなります。
また、今までの拡張機能との違いとして「リモートサーバ上で拡張機能が動作する」とのことです。
ローカルにインストールされていない拡張機能も動作可能。
複数人で開発している場合に、だれが接続しても同じ環境で開発が進められます。
公式サイトにイメージが掲載されています。

リモート接続方式・接続先
リモート接続方式・接続先としては、「WSL」「SSH」「Docker container」が選択可能です。
VSCode Remote SSHを試してみた
今回は「SSH」を試してみました。
ローカル環境は「Mac(Mojave 10.14.4)」で、リモート環境は「CentOS7(AWS)」です。
1.プレビュー版(Insiders)をインストール(ローカル環境)
安定版ではサポートされていないので、プレビュー版を以下からダウンロード、インストールします。
2.拡張機能をインストール(ローカル環境)
「Remote Development」という拡張機能をインストールします。

3.接続先設定(ローカル環境)
コマンドパレット(メニューのViewから選択)を起動し「Remote-SSH: Settings」を選択します。

SSH設定ファイルのパスを指定できるので、任意のパスを指定します。

次に、上記と同様にコマンドパレットを起動し「Remote-SSH: Open Configuration File」を選択します。
リモートサーバのSSH接続情報を記載します。(ユーザ名、ホスト名、鍵のパス等)
鍵にパスフレーズが設定されている場合に接続できなかったので、Macのキーチェーンに登録しました。
> $ ssh-add -K /Users/hoge/.ssh/ssh_id_rsa

4.リモート接続(ローカル環境)
コマンドパレットから「Remote-SSH: Connect to Host」 を選択し、定義したホスト名(今回はtest_server)を選択します。

5.リモート接続完了(リモート環境)
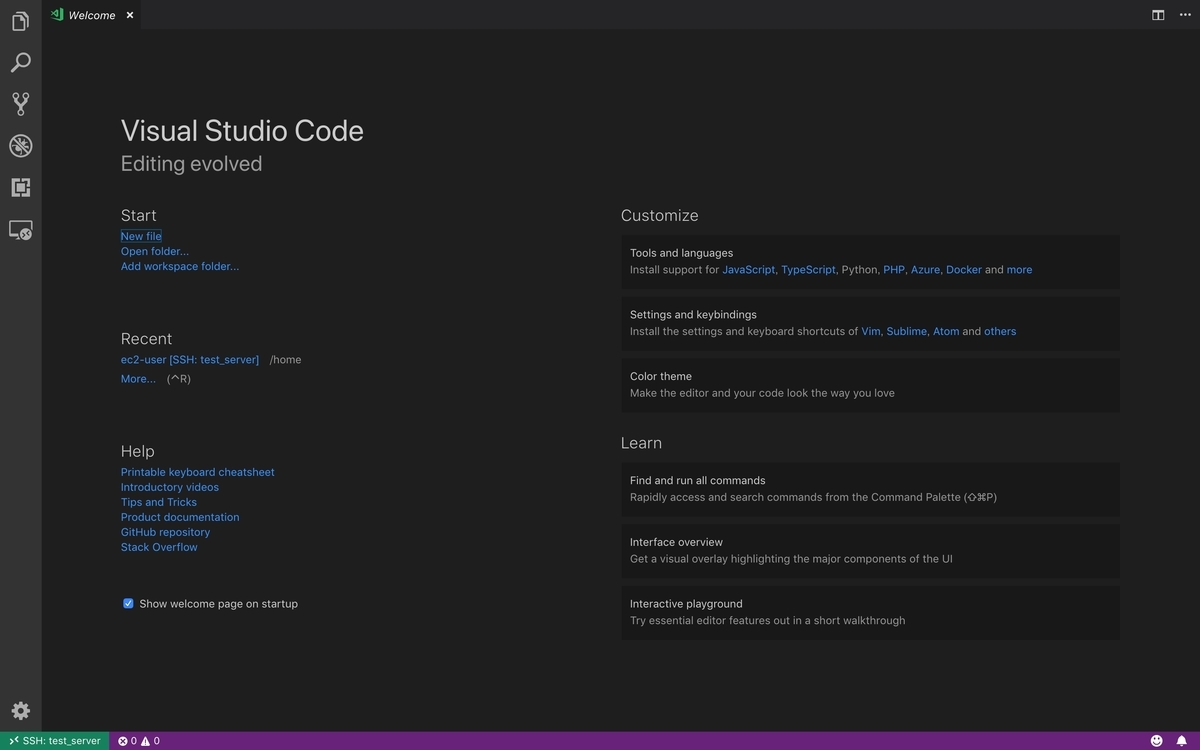
リモートサーバに接続できました。
画面左下にSSHで接続していることを示す表示がされています。(今回は、SSH:test_server)

リモートサーバ上にVSCodeのディレクトリ(.vscode-remote)が作成されています。
このディレクトリに拡張機能などが格納されるようです。
:~ $ ls -la .vscode-remote/
合計 24
drwxrwxr-x 5 ec2-user ec2-user 4096 5月 5 02:35 .
drwx------ 15 ec2-user ec2-user 4096 5月 5 02:37 ..
-rw-rw-r-- 1 ec2-user ec2-user 415 5月 5 02:35 .473af338e1bd9ad4d9853933da1cd9d5d9e07dc9.log
drwxrwxr-x 3 ec2-user ec2-user 4096 5月 5 02:35 bin
drwxrwxr-x 5 ec2-user ec2-user 4096 5月 5 02:35 data
drwxrwxr-x 2 ec2-user ec2-user 4096 5月 5 02:35 extensions
6.リモートサーバに拡張機能をインストール(リモート環境)
リモートサーバに拡張機能をインストールします。
今回は日頃からお世話になっている「テキスト校正くん」をインストールします。
手順は通常(ローカル)のVSCodeと同じです。

インストール後にローカルとリモートのVSCodeを比較した画面です。
左がローカルで右がリモート。
リモート側にのみインストールされているのがわかります。

リモートサーバ上に拡張機能がインストールされています。
:~ $ ls -la .vscode-remote/extensions/
合計 12
drwxrwxr-x 3 ec2-user ec2-user 4096 5月 5 02:41 .
drwxrwxr-x 5 ec2-user ec2-user 4096 5月 5 02:35 ..
drwxrwxr-x 5 ec2-user ec2-user 4096 5月 5 02:41 ics.japanese-proofreading-0.2.0
インストールした拡張機能はリモート環境でバッチリ動作しました。 
おわりに
ローカル環境に依存することなく開発可能になる本拡張機能。
開発の柔軟性が広がります。
正式版でリリースが待ち遠しいですね。